近期写了一个自动获取图片的 API,该 API 托管于各类对象存储之上,借助分布式架构实现静态资源的快速获取,拥有显著的技术优势,对象存储的分布式特性,可将图片数据分散在多个存储节点上。当用户发起图片请求时,API 会依据负载均衡算法,智能选择最优节点,实现数据的就近传输。这极大地减少了传输延迟,让用户能在极短时间内获取到所需图片,提升加载速度。此外,分布式架构赋予了 API 强大的扩展性,随着业务增长,只需添加存储节点,就能满足更多的图片存储与请求需求,有效避免因数据量增加导致的性能瓶颈。而且,多个节点的数据备份机制,确保了数据的高可用性,即使部分节点出现故障,也能从其他节点获取图片,保障服务稳定运行
镜像部署
- 快速部署
# 宿主机路径改成自己实际路径
docker run -itd --name img -p 80:80 -v /宿主机目录:/var/www/html/ datafh/myimg-api-web:dev
- 编排部署
# 宿主机路径改成自己实际路径
version: '3'
services:
myimg-api-web:
image: myimg-api-web:dev
ports:
- "80:80"
volumes:
- "/宿主机目录:/var/www/html"
tty: true
restart: unless-stopped
图片链接
- 映射出来文件中wallpapers.txt是存放图片链接,建议压缩成WEBP格式展现比较好,然后上传到对象存储把链接放在文件中赋予权限生效

使用方法
- 本API接口的链接,可以直接把它当做一个图片url链接来用,插入如下代码:
#获取随机图片
http://api.datafh.cn/api.php
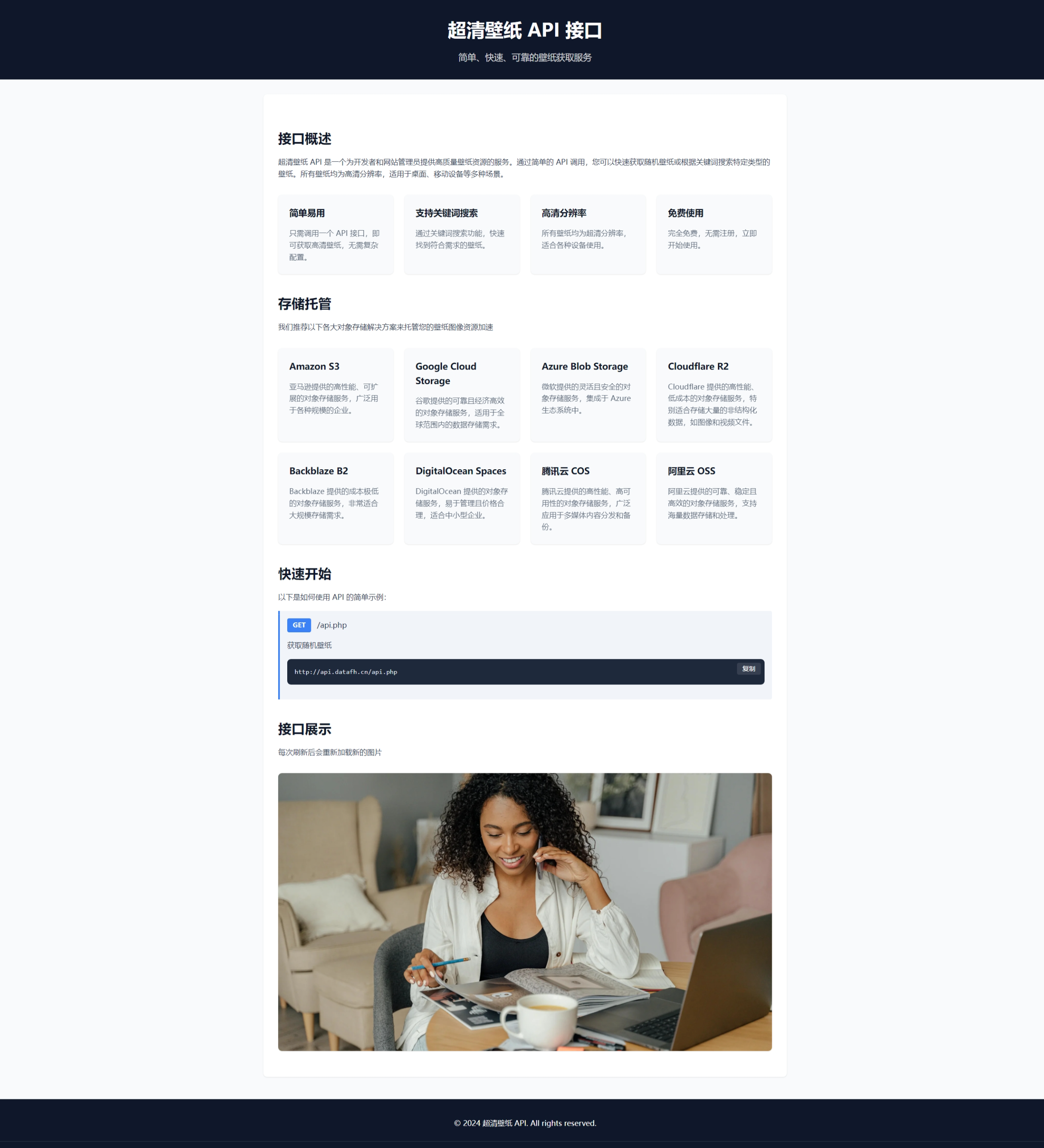
效果展示

权限设置
- 每次修改文件后需要重新赋权给文件不然会报错
#请按照实际地址写
sudo chmod -R 0755 /vol1/1000/docker/myimg-api-web
版本更新
- 2025年3月2日23:34:05 V1初版V1版本发布
- 2025年3月2日10:55:27 V2优化压缩代码
- 2025年3月3日10:54:44 V3调整项目UI
- 2025年3月6日00:03:34 dev采用跳转对象存储图片地址进行加速





评论区